Kecepatan loading website merupakan salah satu faktor terpenting untuk menarik dan mengumpulkan pengunjung. Jika tidak ada masalah apa pun, website yang performanya lebih cepat lebih banyak menarik pengguna. Hal ini terjadi karena mesin pencari mempertimbangkan kecepatan situs untuk membuat peringkat hasil pencarian. Jadi, jika Anda ingin membuat pesaing Anda berkubang dalam SEO, maka prioritaskan kecepatan situs Anda.
Mengukur kecepatan website belum tentu bisa berjalan dengan mulus. Ada banyak penyebab yang mungkin memengaruhi cara cek kecepatan website Anda – kecepatan koneksi internet, lokasi geografis, dll. Di sinilah Anda dapat memanfaatkan PageSpeed Insights dari Google. Layanan gratis ini disediakan oleh Google dan berfungsi untuk menentukan skor website berdasarkan kecepatan loadingnya. Idealnya, Anda ingin mendapatkan skor setinggi mungkin di PageSpeed. Dan jika Anda telah menggunakan tool online ini, maka Anda akan menemukan petunjuk Eliminate render-blocking JavaScript and CSS in above-the-fold content di website yang sebaiknya jangan Anda ikuti.
Apa Itu Eliminate render-blocking JavaScript and CSS in above-the-fold content?
Untuk memahami petunjuk ini lebih jauh, maka kita harus melihat kriteria Google dalam memberikan skor pada situs di PageSpeed Insights. Ada sepuluh aturan berkaitan dengan kecepatan loading website yang telah ditetapkan oleh Google, dan jika Anda gagal menerapkan salah satu dari aturan ini, maka akan berakibat pada pengurangan poin atau nilai.
Render-blocking JS and CSS in above-the-fold content merupakan satu dari sepuluh aturan ini. Secara khusus, script JS dan CSS memaksa web browser untuk menunda loading halaman HTML. Tentu saja, ini bukan masalah besar. Nyatanya, itulah yang memang Anda inginkan; tak ada satu orang pun yang ingin melihat konten yang belum ditata.
Akan tetapi, render-blocking JS and CSS merujuk pada script tersebut, yang membawa latensi loading tetapi tidak digunakan dalam above-the-fold (ATF) content. ATF content merujuk pada bagian dari halaman web yang terlihat ketika halaman me-loading; setiap bagian dari halaman yang harus di-scroll hingga ke bawah adalah non-ATF. Jadi, melalui petunjuk ini, Google hendak memberitahukan Anda bahwa ada script JS dan CSS di halaman web ini yang melakukan perlambatan tidak perlu pada halaman web, sebagaimana bagian dari halaman yang diperlambat bahkan tidak dapat diamati oleh pengguna.
Di tutorial WordPress ini, kami menggunakan Google PageSpeed Insights untuk mengidentifikasikan script render-blocking. Kemudian, akan kami tunjukkan pada Anda cara memperbaiki masalah ini di situs WordPress Anda dengan menggunakan 3 metode yang berbeda. Selain itu, sekadar saran, sebaiknya Anda juga mencari cara lain untuk mengoptimalkan kecepatan loading website WordPress Anda agar dapat menarik pengunjung lebih banyak.
Yang Anda Butuhkan
Sebelum memulai tutorial ini, Anda membutuhkan:
- Akses ke area admin WordPress
Memperbaiki Error Eliminate render-blocking JavaScript and CSS in above-the-fold Content
JS dan CSS merupakan hal paling penting bagi setiap website modern agar dapat berfungsi tidak hanya pada level tertinggi, tetapi juga di semua bagian. Akan tetapi, pasti ada performa yang buruk. Meskipun ada beberapa cara yang bisa Anda gunakan untuk membuat situs Anda lebih cepat, seperti menunda (defer) parsing JavaScript, terkadang itu saja tidak cukup. Tentu saja, kita sedang membicarakan render-blocking JavaScript and CSS. Untuk mengatasi masalah ini, terlebih dulu kita harus memastikan bahwa permasalahan ini sungguh ada dan tidak dibuat-buat. Setelah menerima konfirmasi render-blocking script di website, maka langkah selanjutnya yang perlu kita laukan adalah mencari berbagai kemungkinan untuk perbaikan.
Langkah 1 – Menggunakan Google PageSpeed Insights untuk Mencari Render-blocking JS and CSS
Langkah pertama untuk mengatasi render-blocking adalah mengukur kcepatan website Anda menggunakan Google PageSpeed Insights. Kunjungi halaman Google PageSpeed Insights, dan di kolom input, tempel (paste) situs URL Anda. Klik Analyze untuk mendapatkan laporan mengenai situs Anda. Kebanyakan nilai atau skor situs berkisar di antara 50-70; ini harus menjadi patokan bagi skor website Anda. Bersamaan dengan skor tersebut, Google akan membuat daftar saran guna meningkatkan performa situs Anda.

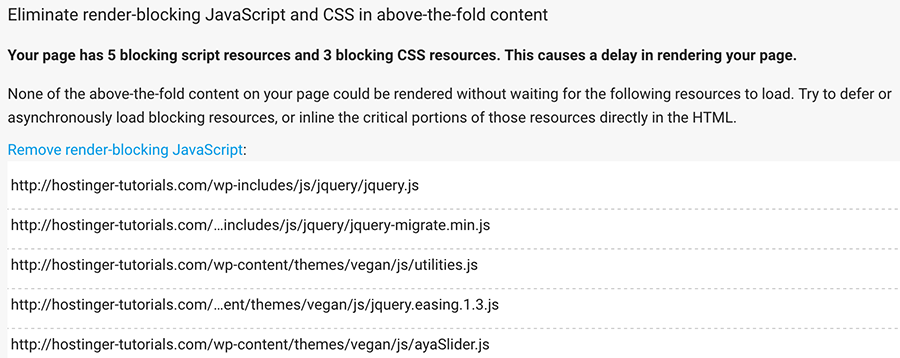
Agar Anda dapat lebih memahami error render blocking, maka kami menggunakan website sebenarnya. Pada screenshot di atas, dapat dilihat bahwa ada beberapa resource blocking JS dan CSS.
Jika setelah mengukur kecepatan website dengan tool PageSpeed Insights Anda juga mendapatkan petunjuk Eliminate render-blocking JavaScript and CSS in above-the-fold content, maka Anda harus tetap membaca tutorial WordPress ini.
Satu hal penting yang harus diingat – tujuan Anda di sini bukanlah meraih skor sempurna, yaitu 100, di PageSpeed Insights. Sebaiknya, lakukanlah yang terbaik untuk mendapatkan skor yang bagus tanpa harus mengorbankan pengunjung situs saat berselancar di website Anda. Jika ada script penting di situs WordPress Anda untuk robust UX, maka jangan dihapus hanya untuk mendapatkan skor yang lebih tinggi di PageSpeed Insights. Aturan di mana Google memberikan skor pada situs Anda hanya berlaku sebagai pedoman, dan harus tetap dianggap seperti itu.
Langkah 2 – Memperbaiki render-blocking JavaScript and CSS
Opsi 1 – Menggunakan W3 Total Cache
Sekarang Anda sudah mengetahui tentang kode render-blocking di website Anda. Kini Anda memiliki beberapa opsi untuk mengatasinya. Kami sarankan untuk mengunduh sebuah plugin yang membuat semuanya menjadi mudah saat menghadapi error semacam ini. Salah satu plugin favorit kami adalah W3 Total Cache. Install dan aktikan plugin tersebut. Segera setelah plugin tersebut terpasang, ikuti beberapa langkah berikut ini:
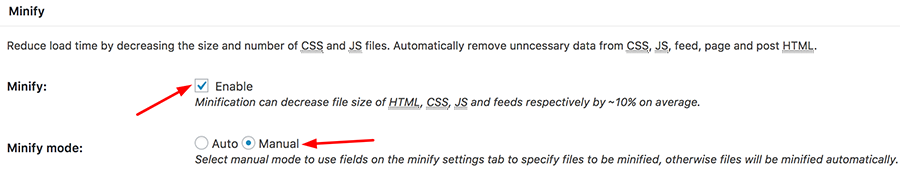
- Buka Performance – General Settings. Cari heading Minify di halaman tersebut.
- Di bawah heading akan ada beberapa pilihan. Pilihan pertama adalah Minify; beri tanda centang pada kotak Enable di samping pilihan tersebut.
- Di opsi Minify mode, pilih Manual, dan klik tombol Save all settings.

- Di poin ini, Anda harus mengeluarkan semua script JS dan CSS yang menyebabkan render-blocking. Kedua script ini dapat Anda temukan melalui Google PageSPeed Insights. Jika Anda tidak menutup tab PageSpeed seperti yang disarankan di Langkah 1, maka Anda akan menemukan teks Show how to fix yang dapat diklik di bawah petunjuk render-blocking. Klik teks tersebut. Setelah itu, semua daftar yang memuat script dan stylesheet penyebab render-blocking dapat diketahui.
- Kembali ke WordPress. Buka Performance -> Minify. Anda harus me-minify kedua file JS dan CSS secara terpisah.
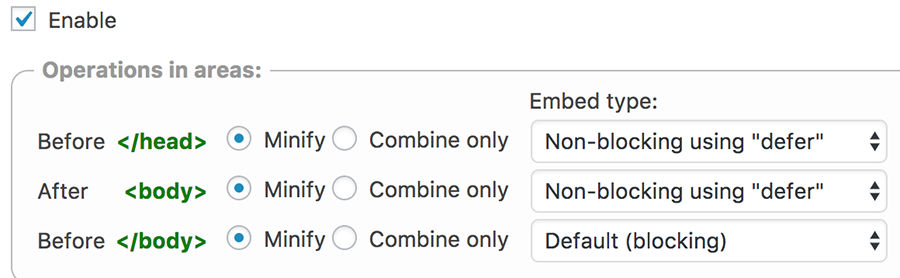
- Pertama, mari kita lihat JS. Di halaman tersebut, cari heading JS. Kemudian Anda akan melihat bagian Operations in areas. Pilih Non-blocking using defer sebagai tipe yang di-embed untuk tag before <head>.

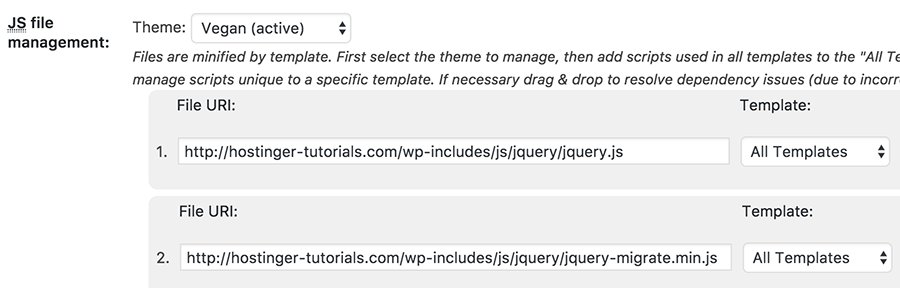
- Di bawah sub-heading JS file management, pilih tema yang aktif dan klik tombol Add Script. Kemudian salin (copy) URL script JS dari tab PageSpeed, dan tempel (paste) script tersebut satu per satu. Langkah ini memperbaiki file JS.

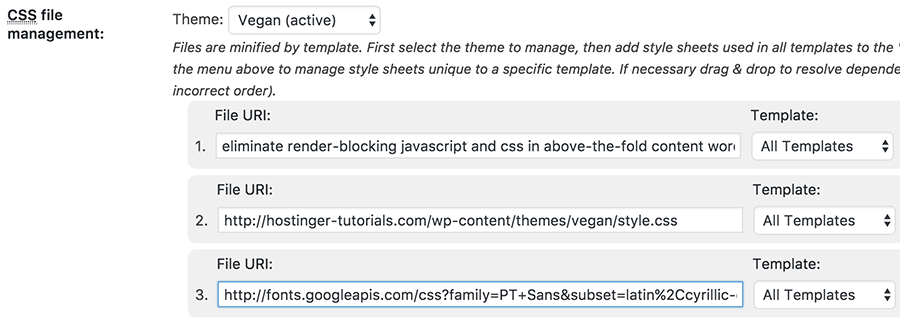
- Sekarang saatnya menangani CSS. Di halaman yang sama, scroll ke bawah untuk menemukan bagian CSS. Di bawah sub-heading CSS file management, pilih tema yang aktif dan klik Add a style sheet. Sama seperti script JS, salin/tempel (copy/paste) stylesheet dari PageSpeed Insights ke bagian ini.

- Terakhir, klik tombol Save settings and purge cache.
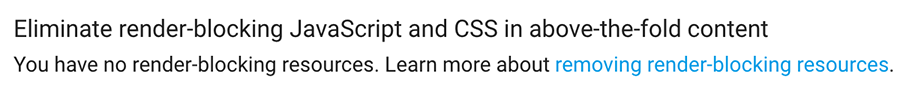
Kembali ke halaman Google PageSpeed Insights untuk mengecek apakah render-blocking sudah bisa teratasi. Dari screenshot di bawah ini, dapat diketahui bahwa mengelola pengaturan W3 total cache ternyata bisa mengatasi error JavaScript and CSS in above-the-fold content di situs yang kita uji.

Jika Anda menginginkan kontrol lebih terhadap above-the-fold content Anda, cek Above The Fold Optimization. Plugin ini dirancang secara khusus untuk ATF content dan dapat digunakan dengan plugin popular lainnya, seperti W3 Total Cache dan Autoptimize.
Opsi 2 – Menggunakan Autoptimize
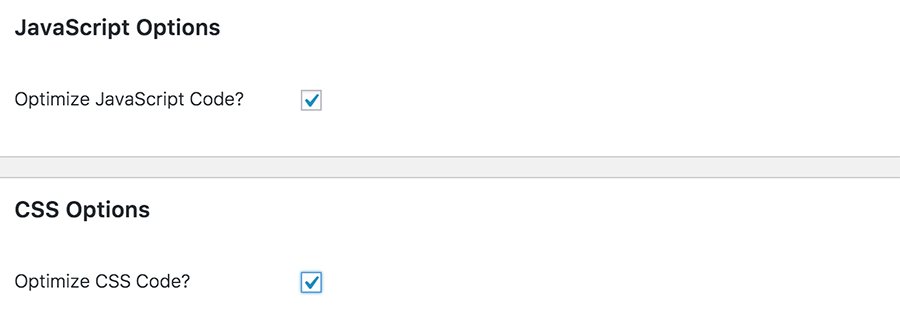
Metode yang lebih mudah untuk mengatasi masalah render-blocking adalah menggunakan plugin lain yang disebut Autoptimize. Unduh dan install plugin tersebut, Setelah proses instalasi selesai, buka Settings -> Autoptimize di WordPress. Beri tanda centang pada kotak Optimize Javascript Code? dan Optimize CSS Code? dan klik tombol Save Changes and Empty Cache.

Umumnya, langkah ini sudah cukup untuk mengatasi masalah render-blocking (tergantung pada tema dan plugin yang aktif). Untuk mengetahui apakah cara ini ampuh, maka buka situs Anda melalui PageSpeed Insights sekali lagi.

Seperti yang Anda lihat pada screenshot di atas, Autoptimize menyisakan 1 resource blocking JS dan 1 resource blocking CSS.
Jika Anda ingin melakukan optimasi lebih jauh, maka kembali ke Settings -> Autoptimize. Klik tombol Show Advanced Settings. Di sini, beri tanda centang pada opsi Also aggregate inline JS dan Also aggregate inline CSS. Lalu, akhiri dengan mengklik Save changes and Empty Cache. Untuk melihat apakah langkah ini berhasil, buka PageSpeed Insights sekali lagi.
Opsi 3 – Menggunakan Speed Booster Pack
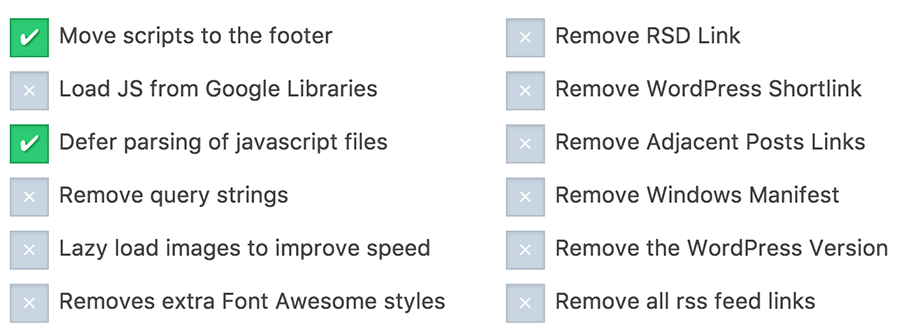
Plugin popular lainnya yang mungkin berguna untuk mengatasi render-blocking di situs WordPress Anda adalah Speed Booster Pack. Unduh dan aktifkan plugin tersebut. Anda akan menemukan opsi di bagian Settings -> Speed Boster Pack pada admin area WordPress/
Untuk script JS, Anda harus mengaktifkan Move scripts to the footer dan Defer parsing of JavaScript files.

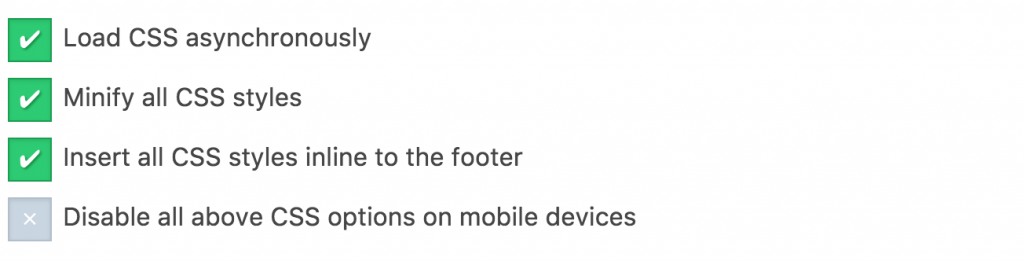
Untuk CSS render-blocking, buka menu Still need more speed?. Di sini Anda akan menemukan pengaturan tambahan yang berkaitan dengan optimasi CSS; me-minify CSS, memindahkan inline CSS style ke footer, dan me-loading CSS secara asynchronous.

Anda harus mencoba langkah-langkah optimasi ini untuk menemukan cara terbaik – aktifkan semua optimasi guna meningkatkan kecepatan loading website Anda. Hanya saja, Flash of unstyled content (FOUC) yang tidak diharapkan akan muncul. Hal ini terjadi karena pada saat browser me-loading halaman web tanpa menunggu stylesheet untuk di-load mengakibatkan flash sesaat pada styling halaman. Untuk memastikan render-blocking tidak lagi menjadi masalah besar, maka periksa Google PageSpeed Insights sekali lagi.
Kesimpulan
Render-blocking memberi pengaruh negatif pada kecepatan dan performa website WordPress Anda. Di tutorial WordPress, kita telah mempelajari cara mengatasi Eliminate render-blocking JavaScript and CSS in above-the-fold content di website Anda. Meskipun situs Anda masih memiliki script dan stylesheet render-blocking yang diperlukan, tutorial ini diharapkan dapat membantu Anda dalam menangani masalah seperti ini.
Jika cara-cara perbaikan di atas malah membuat fungsionalitas situs Anda terganggu, maka pastikan untuk mengikuti kode render-blocking. Perlu diingat, kecepatan situs hanya terkait dengan peningkatan performa website Anda: Anda tidak perlu berkompromi pada fungsionalitas inti. Oleh karena itu, jika masih ada kode render-blocking di situs Anda, maka jangan khawatir.